What is an Anchor Link?
An anchor link is an internal link that allows users to skip to a specific point on a landing page. It keeps them from having to scroll so navigation is easier.
How Do I Create an Anchor Link?
- The first step is to create the anchor. An anchor is created using the tag. Simply add this line of code where you want the anchor to be:

- Then anywhere you want to link to that anchor text, you can insert this code using the Text view in the WordPress editor:

How Do I Place an Anchor Link to Text?
- Log into your WordPress wp-admin with user and password.
- Go to the dashboard and click on “Pages”.
- Select the page you would like the anchor text to be included in.
- Select your “text block”.
- Add
 and click “Save Changes” (NOTE: You can change the #anchor if you would like to name it something specific like #team instead of #anchor. Change the name of the Link Text as well. Ex:
and click “Save Changes” (NOTE: You can change the #anchor if you would like to name it something specific like #team instead of #anchor. Change the name of the Link Text as well. Ex:  )
) - Go down on the page to the area you would like the anchor to take you to.
(You can either add to an existing text block or create a new text block just above the area you would like the anchor to go.) - In your text block add

(NOTE: You can change the name “anchor” but it must match up to what you have in the link above – “team” without the # sign before the name.)
Ex:
- Click “Save Changes”.
- Click to “Update” the page.
- You can test to see that the anchor link is working properly by viewing the page and clicking on the link text. It should drop you down on the page to the area where you added the anchor name.
How Do I Add an Anchor Link to a Button?
- Log into your WordPress wp-admin with user and password.
- Go to the dashboard and click on “Pages”.
- Select the page you would like the anchor link to be included in.
- Edit the area where you have your button.
- Add #anchor in the “Link” area under Button Settings. (NOTE: You can change the #anchor if you would like to name it something specific like #team instead of #anchor.)
- Add the text you would like to go in your button.
- Go down on the page to the area you would like the anchor to go.
(You can either add to an existing text block or create a new text block just above the area you would like the anchor to go.)
In your text block add 
(NOTE: You can change the name “anchor” but it must match up to what you have in the link above – “team” without the # sign before the name.)
Ex: 
- Click “Save Changes”.
- Click to “Update” the page.
- You can test to see that the anchor link is working properly by viewing the page and clicking on the link text. It should drop you down on the page to the area where you added the anchor name.
How Do I Create a Button Anchor Link to Another Page?
- Log into your WordPress wp-admin with user and password.
- Go to the dashboard and click on “Pages”.
- Go to the page you want the button to link the anchor to and hit “Edit”. (NOTE: this is not the page the button is on but the page you want the button to link to.)
- Drop down to the section of the page where you would like the anchor to go.
(You can either add to an existing text block or create a new text block just above the area you would like the anchor to go.) - Copy the URL from the new page (everything after .com) /starke-county/new-events/ and place in text block with anchor link like this

(This will link it to the Starke County News and Events Page and drop down to the anchor on the page with news.) - Copy the portion of the link with the URL and anchor. Ex: /starke-county/new-events/#news (You will be placing this into the button link area.)
- Click “Save Changes”.
- Click to “Update” the page.
- Go to “Pages” and “edit” the page the button is on.
- Edit the area where you have your button.
- Take the link that you copied Ex: /starke-county/new-events/#news and paste it into the button settings link area.
- Add the text you would like to go in your button.
- Click “Save Changes”.
- Click to “Update” the page.
- You can test to see that the anchor link is working properly by viewing the page with the button and clicking on it. It should drop you down to the other page where you added the anchor name.
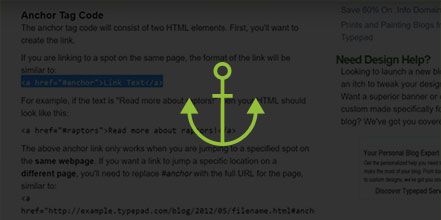
Article referring to anchor links: http://help.typepad.com/anchor-tags.html
YouTube video: https://www.youtube.com/watch?v=IzZ1o1ZDhG0