Color plays an important role in shaping your website visitors’ initial impressions and entire browsing experience. From eliciting emotional responses to reinforcing brand identity, color holds the power to captivate, engage, and guide users through digital landscapes. Harnessing the power of color in web design is essential to enhancing user experience, fostering brand recognition, and achieving design harmony. Join us as we explore the nuances of color and its role in the greater scheme of your website.
Understanding Color Psychology
Studies show that color can elicit emotional responses, behaviors, and perceptions. This idea, known as color psychology, allows brands to strategically utilize color to evoke specific user responses, ultimately impacting their perception of your website and brand. For instance, warm colors like reds, oranges, and yellows often evoke feelings of energy, excitement, and warmth. This makes them ideal for calls to action or creating a sense of urgency. On the other hand, cool colors such as blues, greens, and purples tend to convey calmness, serenity, and trust. This makes them suitable for promoting a sense of stability or reliability. Neutral colors can be used to convey a sense of professionalism and simplicity. Understanding the psychological effects of different colors empowers web designers to strategically select hues that align with the desired emotional response and user experience.
A Note on Branding and Color
Color shapes brand perception, conveys brand values, and fosters emotional connections with audiences. In web design, the strategic use of brand colors can capture audiences’ attention, leading them toward conversion and leaving a lasting impression on users.
Color is perhaps the most recognizable element of brand identity, setting your brand apart from the competition. Studies show that nearly 85% of consumers make brand decisions based on color. By selecting colors that resonate with the brand’s personality and values, web designers can evoke specific emotions and associations, strengthening the brand’s connection with its target audience.
Creating a Color Scheme
Before diving into web design, brands must select the color scheme that matches their identity. The color scheme sets the tone for your website and your entire brand. A well-chosen color palette enhances your website’s aesthetic appeal while facilitating readability and user experience.
When picking a color scheme, test it across different devices and brightness levels to ensure the color scheme you choose captures the essence of your brand, regardless of the setting. Regardless of your color scheme, it is important to maintain consistency across all digital touchpoints, including your website and social media platforms.
Types of Color Schemes
There are several types of color schemes you can choose from, each eliciting a different vibe.
-
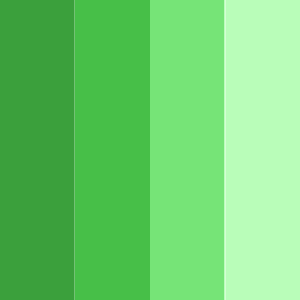
Monochromatic

This scheme consists of variations of a single hue and its tints, shades, and tones. This creates a harmonious, unified look, which can convey simplicity.
-
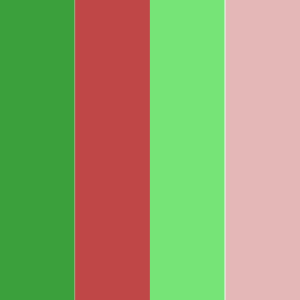
Complementary

A complementary color scheme involves pairing colors from opposite sides of the color wheel. This creates a very strong and contrasting visual effect.
-
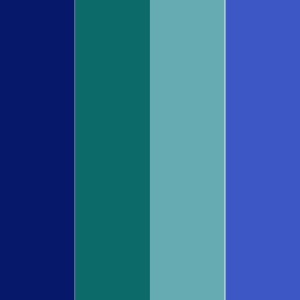
Analogous

This utilizes colors adjacent to each other on the color wheel, creating a sense of harmony while offering subtle variation.
-
Triadic

A triadic color scheme involves selecting three colors evenly spaced around the color wheel. This can create a fun and vibrant aesthetic, but it can also appear overwhelming.
Accessibility Considerations
In today’s digital landscape, accessibility is essential to web design and successful SEO. Ensuring that websites are usable and navigable by all individuals, including those with disabilities, is not only a legal requirement but also a moral imperative. For users with a digital impairment, color contrast is a critical factor that allows their readers to access your content. Design choices that may seem aesthetically pleasing to some may render content inaccessible or difficult to perceive for others.
Numerous tools and resources are available to assist designers in evaluating and improving color accessibility in their designs. Color contrast checkers like the WCAG Color Contrast Checker allow web designers to assess the contrast ratio between text and background colors and identify potential accessibility issues.
Tips for Implementation
While it is important to understand color psychology and choose a color scheme, these concepts may not provide web designers with practical information on using their color scheme. Here are some tips and things to consider for using color in web design
Device Settings
Dark mode interfaces, characterized by dark backgrounds and light text, have gained popularity for their sleek and modern aesthetic. This setting can reduce users’ eye strain. However, it can also significantly change your website’s color scheme. Be sure to test your color scheme in dark mode to ensure it gives off the same impression.
Dark color schemes reduce eye strain in low-light environments and offer a visually appealing alternative to traditional light-mode designs.
Consistency Across Pages
Color is an essential component of branding, so it is essential to maintain consistent color usage across all website pages and beyond. This creates a cohesive user experience, helping users recognize your brand more easily.
Call-To-Action Contrast
In web design, your call to action button or phrase should stand out on your website, drawing users in and pushing them toward a conversion. Using contrasting colors for call-to-action buttons can make them more easily identifiable to users. Color psychology principles can be particularly useful for call-to-actions, as web designers can select hues that evoke desired responses and encourage user interaction.
By understanding color psychology, creating a consistent color scheme, and following these tips, brands can create aesthetically pleasing websites that foster brand recognition and user experience.
We Can Help!
Effect Web Agency provides web design and marketing services for local, regional, national, and international clients. Contact us to learn how you can improve your online visibility.